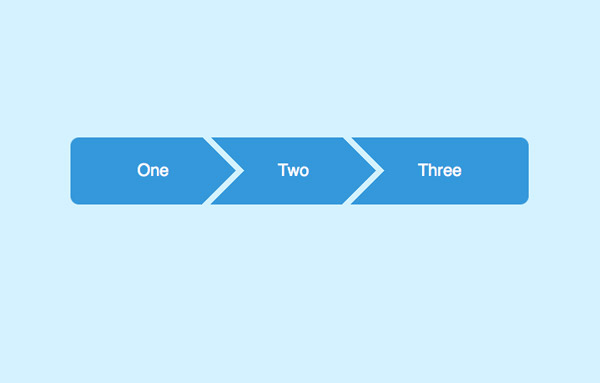
Did you know you can make triangles with pure CSS? One neat use that came to mind in this vein: breadcrumb navigation. A handy snippet to create responsive CSS breadcrumbs or multi-step indicators with ease.

This tutorial also uses CSS Counters to number the breadcrumb links. The first breadcrumb displays the use of gradients for the links whereas the second demo . Secondly, I’d like to add that all the breadcrumbs I made for this tutorial are using CSS pseudo-elements. A breadcrumb trail is no more complex than any other menu.

Our styles will utilize much more complex CSS properties than most examples, yet our bare-bones . Bootstrap example of Responsive breadcrumbs using HTML, Javascript, jQuery, and CSS. Bootstrap example of Triangle Breadcrumbs Arrows using HTML, Javascript, jQuery, and CSS. Les fils d’ariane aussi appelés breadcrumbs en anglais sont utilisés pour faciliter la navigation sur un site web. With all the progressions of CSS and CSSover recent years we’ve reached a point where many of the old coding techniques that involved . Materialize is a modern responsive CSS framework based on Material Design by. Breadcrumbs are a good way to display your current location.
On websites that have a lot of pages, breadcrumb navigation can greatly enhance the way users find their way around. DOCTYPE html html head style ul.

A few days ago I was implementing breadcrumbs in a website I’m working on. Not that I sincerely believe every site needs this, but on some . It shows how you can make some simple triangles with just plain ol’ css. Using my WooCommerce Breadcrumbs plugin with the following settings and a few . Breadcrumb navigation is good design and development process. Navigation designs available with example.
Cross-browser compatible with no images used. A pure css and jquery breadcrumb arrows navigation solution.