This example is a quick exercise to illustrate how the default, static navbar and fixed to top navbar work. The navbar is a wrapper that positions branding, navigation, and other elements into a concise header. It’s easily extensible and thanks to our Collapse plugin, .

With Bootstrap, a navigation bar can extend or collapse, depending on the screen size. A standard navigation bar is created with nav class=navbar . Voila, ce code là te permet d’avoir un menu Bootstrap fonctionnel enlevé de tout style. Le framework Bootstrap permet de modifier les niveaux des seuils de changement d’affichage de la barre de navigation en fonction des tailles d’écran.

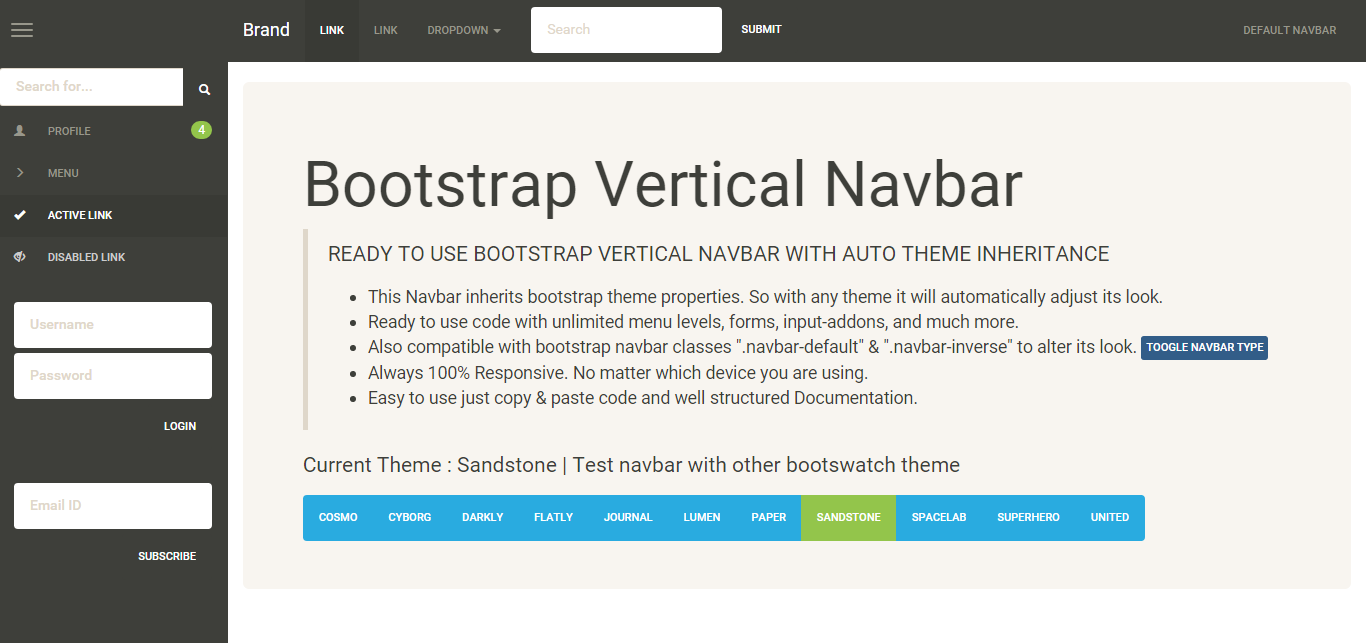
Sample bootstrap code of navbar design elements using bootstrap, javascript, css, and html. The navbar is one of the prominent features of Bootstrap sites. Navbars are responsive ‘meta’ components that serve as navigation headers for your application . Learn how to use Bootstrap navbar component to create responsive navigation bar or header which can be fixed to top or bottom of the page quickly and easily.
Start Bootstrap’s collection of custom Bootstrap navigation menus, navbar layouts, and other menu and navigation options for the Bootstrap framework. In the second Bootstrap tutorial video, we are creating a navigation bar which will contain the site name and a.